WebP è il nuovo standard per la compressioni delle immagini da utilizzare sul web.

Con la versione 5.8 WordPress ha aggiunto la possibilità di caricare immagini nella libreria media nel nuovo formato grafico.
WebP è uno standard open source, creato da Google, nato con l’obiettivo di dare uno strumento ai Webmaster e Web developer di utilizzare immagini con il migliore rapporto qualità/byte rispetto ai più comuni formati Jpeg e PNG.
WebP consente una compressione delle immagini Lossless (senza perdita di dati) del 26% migliore rispetto ad un file PNG ed una compressione Lossy (con perdita di dati) del 25/34% migliore rispetto ad file Jpeg (fonte Google).
In questa pagina trova la lista dei browser compatibili con WebP.
Lista dei browser compatibili con WebP

Attribution: Caniuse.com
Che cos’è il WebP e perché dovresti usarlo?
WebP è un algoritmo di compressione lossy e lossless che può essere utilizzato su una grande varietà di immagini fotografiche, traslucide e grafiche. Il grado di compressione con perdita è regolabile in modo che un utente possa scegliere il compromesso tra le dimensioni del file e la qualità dell’immagine. WebP raggiunge in genere una compressione media del 30% in più rispetto a JPEG e JPEG 2000, senza perdita di qualità dell’immagine (vedere Comparative Study).
Il formato WebP mira essenzialmente a creare immagini più piccole e dall’aspetto migliore che possono aiutare a rendere il Web più veloce.
I benefici per l’utilizzo di immagini in formato WebP sono:
- Alta qualità lossy e lossless (con o senza perdita dati).
- Supporto ai sfondi trasparenti (alpha trasparency).
- File più piccoli rispetto ad un PNG/JPG.
- Caricamenti del sito più veloci di immagini.
- Risparmio banda (bandwith) con trasferimenti di file più piccoli.
Convertire un’immagine in WebP
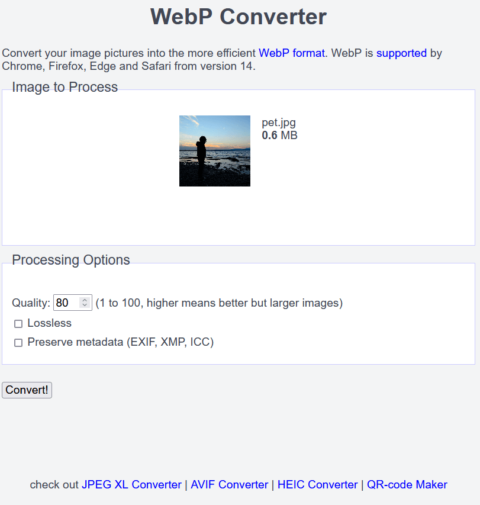
Per una conversione al volo di immagini nel nuovo formato, puoi utilizzare il tool WebP Converter.

In alternativa puoi convertire le immagini con la web app Squoosh.
Puoi effettuare la conversione delle immagini con WordPress utilizzando WebP Express. Con questo plugin puoi fare operazioni massive batch di conversione di tutte le immagini presenti nella tua libreria.
Test di compressione su immagine WebP
Con questa applicazione ho fatto un piccolo test su una mia immagine.
Sono partito da un Jpeg con dimensioni 1300 x 866, generato a sua volta da un file RAW di 576 Kb non compresso.
Prima operazione:
Compressione dell’immagine in formato Jpeg all’80%. Risultato un file dal peso di 204 Kb.

Seconda operazione:
Compressione dell’immagine con percentuale dell’80% Lossy. Risultato un file di 67 Kb.
Questo semplice test dimostra la bontà dell’algoritmo WebP.
WordPress snippet per i file WebP
In questo paragrafo ti consiglio un paio di snippet per impostare la qualità di defaalt delle immagini WebP e per aggiungere la funzionalità di upload alle versioni di WordPress minori alla 5.8
Per inserire un snippet ecco come fare:
- Effettua il Log in alla bacheca (dashboard) di WordPress
- Clicca su Aspetto> Editor del tema > e scegli functions.php
- Incolla il codice e Salva il file
Imposta la qualità di default di WordPress 5.8
Questo snippet ti permette di stabilire la qualità di default dei file WebP che andrai a caricare all’interno della galleria media di WordPress.
// Imposta la qualità a 75 per le immagini WebP
function filter_webp_quality( $quality, $mime_type ) {
if ( 'image/webp' === $mime_type ) {
return 75;
}
return $quality;
}
add_filter( 'wp_editor_set_quality', 'filter_webp_quality', 10, 2 );Abilita upload immagini WebP senza plugin
Per versioni WordPress inferiori alla 5.8 puoi utilizzare questo snippet per fare l’upload delle immagini all’interno del CMS.
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );
//** * Enable preview / thumbnail for webp image files.*/
function webp_is_displayable($result, $path) {
if ($result === false) {
$displayable_image_types = array( IMAGETYPE_WEBP );
$info = @getimagesize( $path );
if (empty($info)) {
$result = false;
} elseif (!in_array($info[2], $displayable_image_types)) {
$result = false;
} else {
$result = true;
}
}
return $result;
}
add_filter('file_is_displayable_image', 'webp_is_displayable', 10, 2);
Conclusione
WebP sicuramente rappresenta un’ottima opportunità per avere immagini di qualità con minore peso in termini di byte. WebP attualmente è supportato dal 95% dei browser moderni.
Per approfondire
■ How To Upload WEBP Images In WordPress Without Plugin? | Hex ToiD
■ WordPress 5.8 aggiunge il supporto WebP – Make WordPress Core
■ FAQ: WebP Support in WordPress 5.8 (wpspeedmatters.com)
■ Using WebP (Next-gen Image) format on production sites (exemplifi.io)
■ Image SEO – How To Optimize Images for Search in 2021 (rankmath.com)

